How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE)
Last updated: May 18, 2023
The video by THE ECOM KING is a step-by-step guide on how to create a free dropshipping store using a Shopify theme tutorial in 2023, including tips on product research, choosing a Shopify plan, and obtaining a domain name.
The video is a step-by-step guide on how to create a free dropshipping store using Shopify in 2023.
The presenter, Camille Simon, shares the exact strategy and design used to create six and seven-figure Shopify dropshipping stores.
He shows two examples of a mobile and desktop version of a Shopify store using a completely free theme with custom sections built-in.
Simon teaches viewers how to create a beautiful-looking Shopify store, including the logo, design, and pictures, using copy and paste templates and resources provided in a free Google doc sheet.
He also recommends using his exclusive link to get a three-month Shopify plan for $3 and a free domain name from Hostinger. Simon also announces a massive giveaway where five lucky people can win a pre-built store with a winning product inside.
- A step-by-step guide on creating a free dropshipping store using a Shopify theme tutorial in 2023.
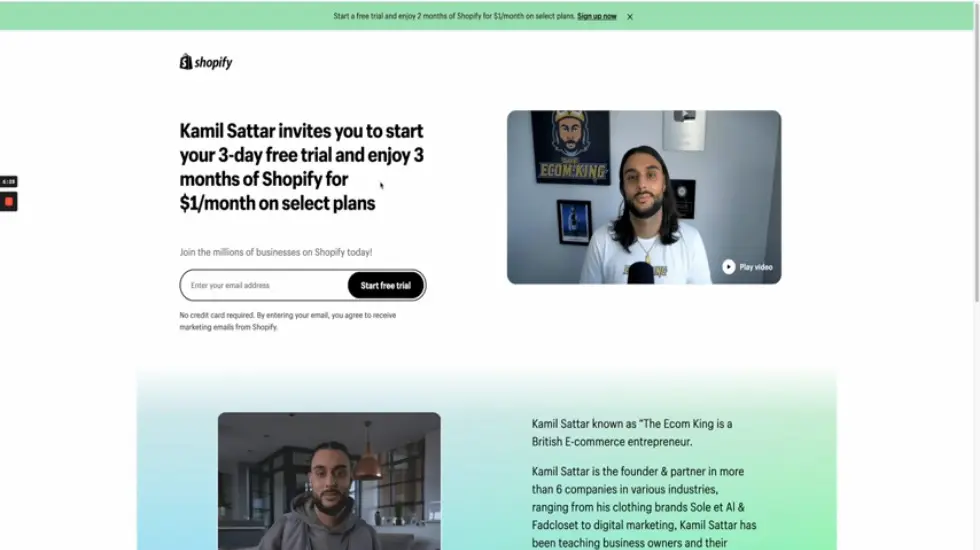
- Exclusive link in the description gives three months for three dollars, saving over 80 dollars.
- Hostinger is recommended for obtaining a free domain name, saving 14 to 15 dollars compared to going through Shopify.
- Product research is not covered in the video, but a free Shopify theme tutorial for creating a store is provided step-by-step from the ground up.
- Think logically about what your product solves and its end goal to come up with a brand name.
- Go to settings, then domains, and hit connect to connect your domain name to your Shopify store.
- Choose a Shopify theme that fits your store's niche and add alternative products as upsells to the featured product section.
- Create a logo with Canva and customize it by changing the text and font.
- Research products that fit your store's niche, choose products with high profit margins and low competition, and set up payment options through Shopify or a third-party provider.
How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE) - YouTube

Introduction
- The video is a step-by-step guide on how to create a free dropshipping store using a Shopify theme tutorial in 2023.
- The theme used is completely free with some custom sections built in.
- The video will show how to create a store that looks like a real brand through images, logos, colors, and templates.
- A free Google doc sheet containing copy and paste templates and resources will be provided.
- A giveaway will be held for a pre-built store with a winning product inside for five lucky winners.

Choosing a Shopify Plan
- Using the exclusive link in the description will give three months for three dollars, saving over 80 dollars.
- The basic plan is recommended for 80 to 90 percent of people, costing one dollar per month for two months and then around 29.99.
- Advancing to the next plan is recommended only if starting dropshipping with a lot of staff accounts or doing a good amount of volume to save money on transaction fees.
- Changing the store currency to US Dollars is recommended as it is the global currency worldwide.
- Setting the store currency to USD as default is recommended.

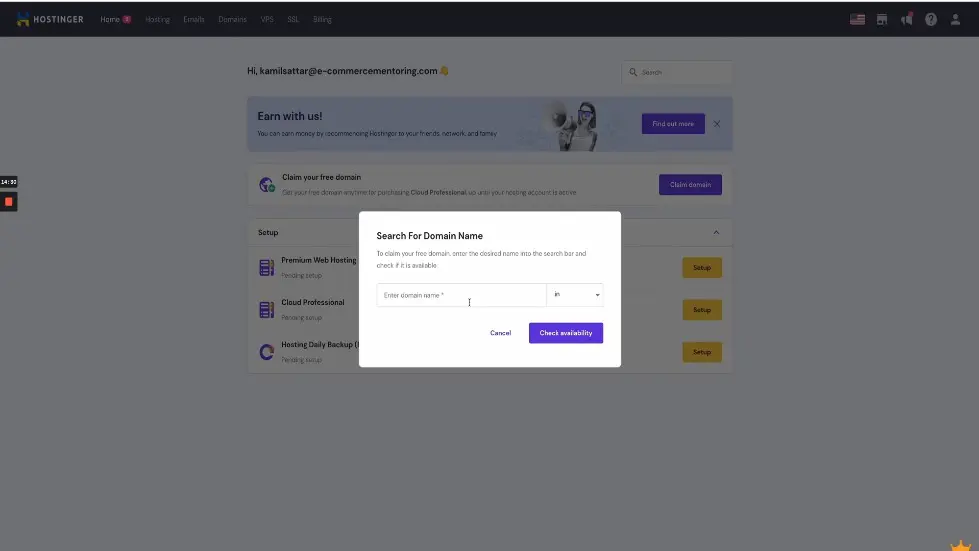
Obtaining a Domain Name
- A domain name is necessary for the store to function.
- Hostinger is recommended as they offer a free domain name, saving 14 to 15 dollars compared to going through Shopify.
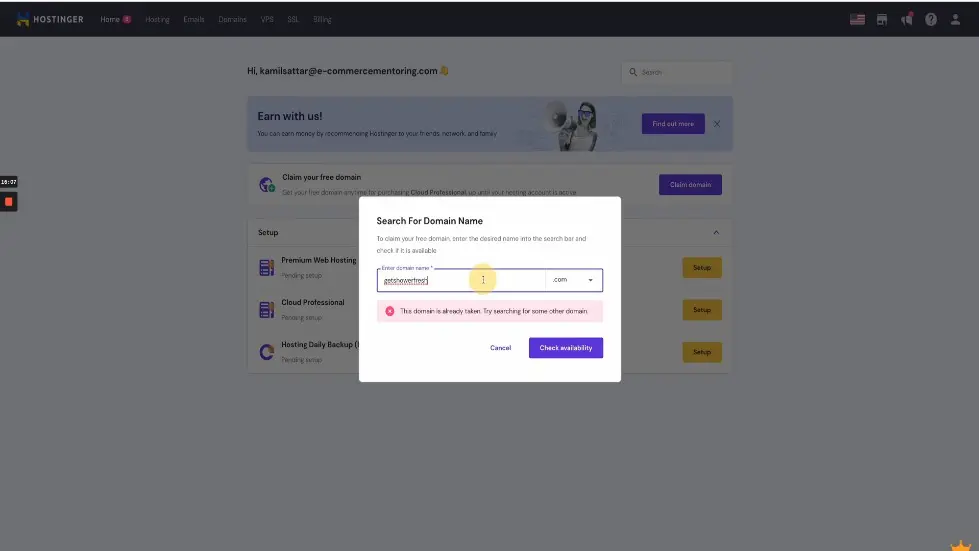
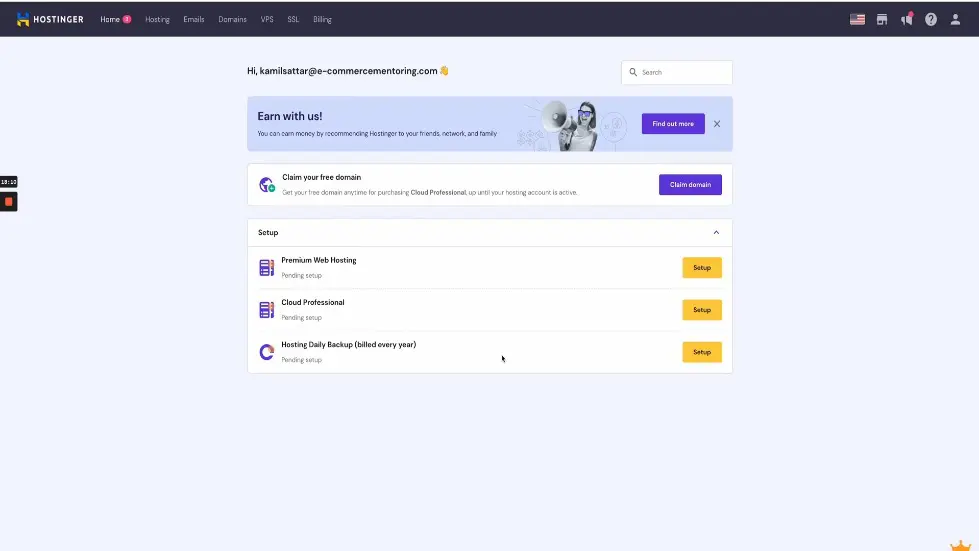
- Creating an account with Hostinger will give the option to claim a free domain name.
- Entering the desired domain name and clicking "claim domain name" will obtain the free domain name.

How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE) - YouTube
Product Research and Shopify Theme Tutorial
- Product research is not covered in the video.
- Choosing a product is necessary before following the tutorial.
- The product used in the video was found on Peakster under the winner section.
- A free Shopify theme tutorial for creating a store is provided step-by-step from the ground up.
- The tutorial covers building the store, including the logo, design, and pictures.

Choosing a Brand Name and Domain Name
- Think logically about what your product solves and its end goal to come up with a brand name.
- Combine the name of the product into a brand name.
- Use a website that gives brand name ideas by entering keywords like shower or beauty.
- Ask friends or family for feedback on your brand name.
- Claim your domain name through hosting and transfer it to Shopify.

Connecting Your Domain Name to Shopify
- Go to settings, then domains, and hit connect to connect your domain name to your Shopify store.
- If you want to buy a new domain name through Shopify, click buy new domain name and enter the name of the domain name.
- Hostinger offers premium web hosting, Cloud Professional Services, and Shopify alternative websites.

Building Your Shopify Store
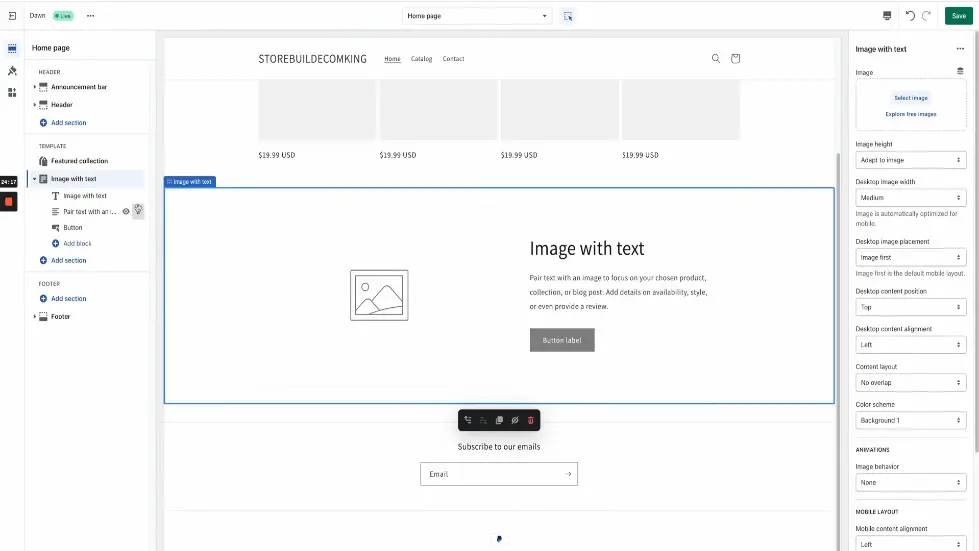
- Go to online store, then themes, and select the Dawn theme.
- Remove the image banner and keep the featured collection.
- Add an image with text and a multi-column row.
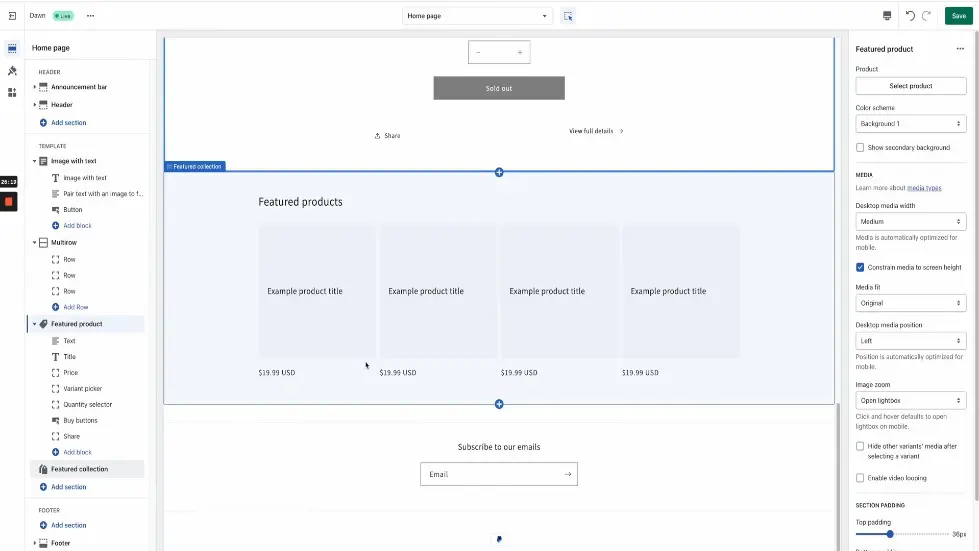
- Add a featured product under the multi-row.
- Build a one product store with upsells.

Creating the Store Layout
- Choose a Shopify theme that fits your store's niche.
- Add a collection page if you're creating a general store.
- Add a collapsible content section for featured collections.
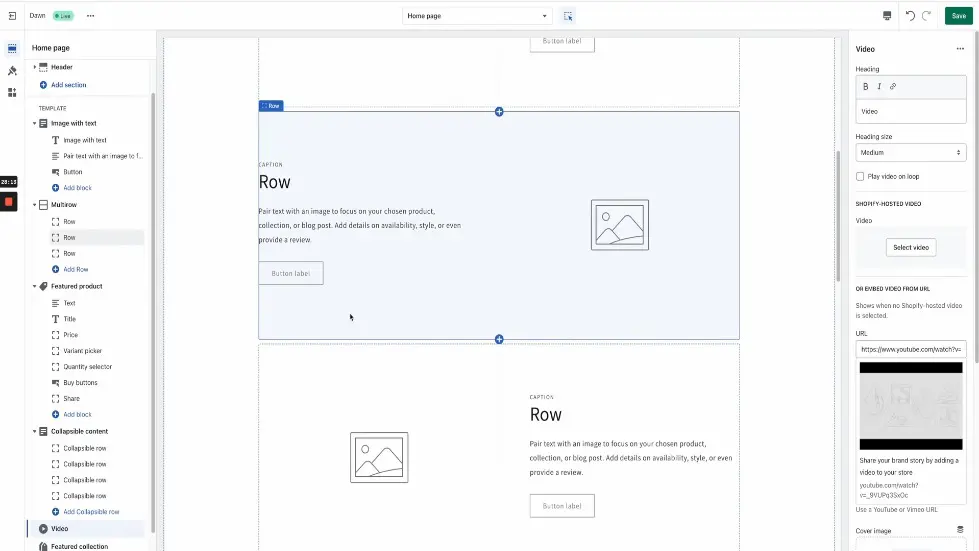
- Add a video section above the featured collection section.
- Add alternative products as upsells to the featured product section.
- Save your progress frequently.

Creating the Footer Section
- Add a menu block to the footer section.
- Add an image block to the footer section.
- Add a text block to the footer section.
- Don't worry about filling in the blocks yet.
- Save your progress frequently.

Creating a Logo with Canva
- Create a Canva account and choose the pro version.
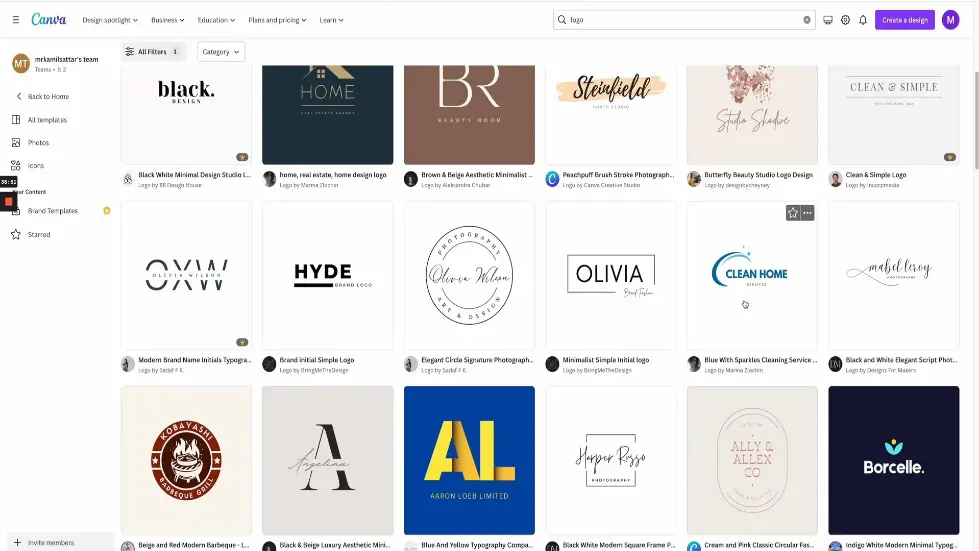
- Search for logo templates and choose one that fits your brand.
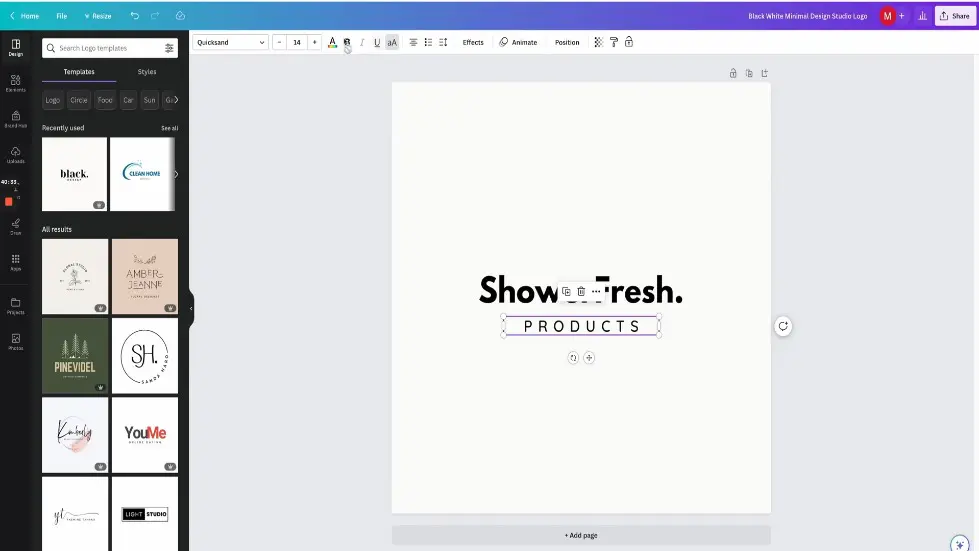
- Customize the template by changing the text and font.
- Choose a font that looks professional and fits your brand.
- Save your logo and download it for future use.
- Repeat the process for other graphics and designs.

Choosing Products and Setting Up Payment
- Research products that fit your store's niche.
- Choose products with high profit margins and low competition.
- Set up payment options through Shopify or a third-party provider.
- Test your payment system to ensure it works properly.
- Launch your store and start promoting it through social media and other channels.
- Continuously monitor and adjust your store to improve sales and customer satisfaction.

Adjusting Brand Colors
- Choose a brand color that correlates with the product being sold.
- Use Canva to create a logo and select a brand color.
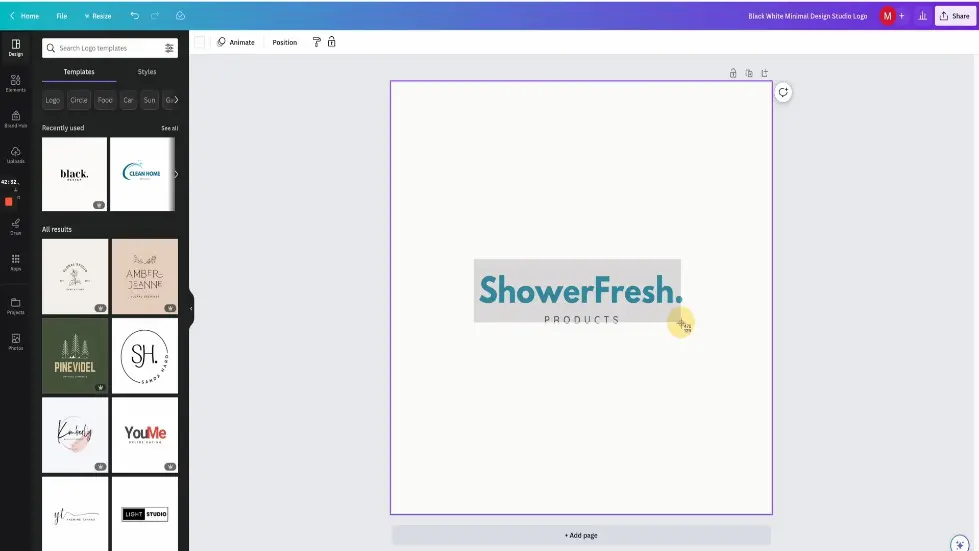
- Print screen the logo to make it fit the website better.
- Go to Shopify theme editor and adjust the brand color under theme settings.
- Select the accent one and accent two colors and change them to the logo's HEX number.
- Choose a gradient color for the website and adjust the color stops to make it less over the top.

Adding Logo to Website
- Go to the image gallery in Shopify theme editor and upload the logo screenshot.
- Select the logo and adjust the size to 250 for the desktop logo.
- Add the logo to the top left of the website.

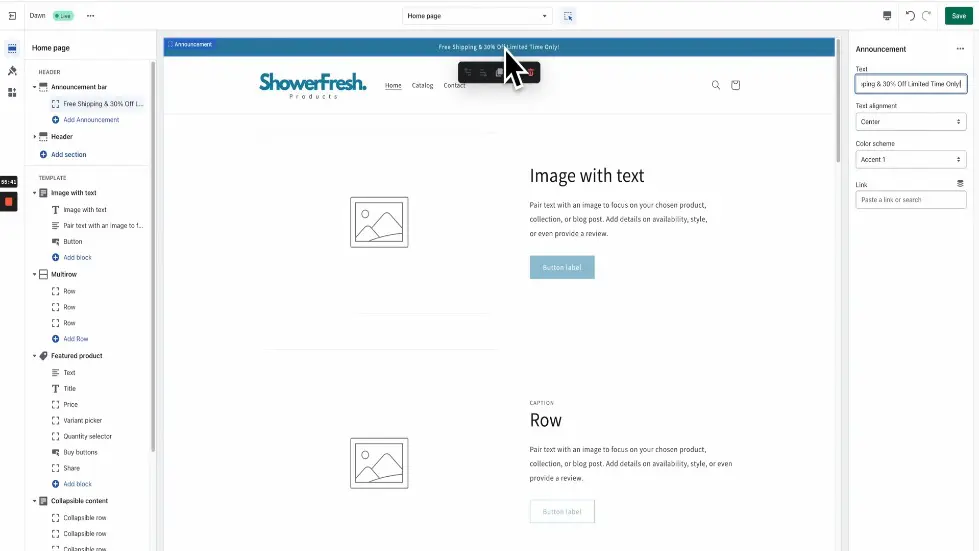
Creating Announcement Bar
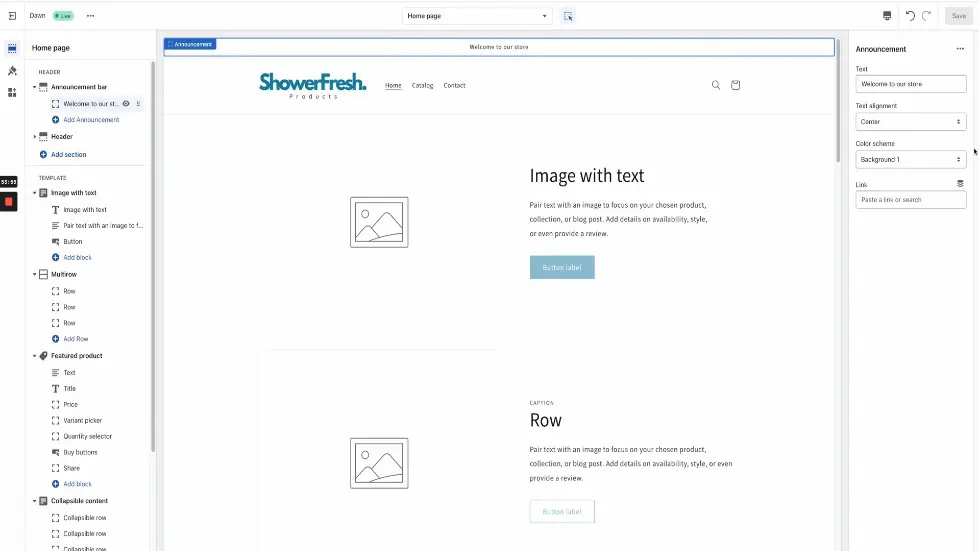
- Select the announcement bar in the Shopify theme editor.
- Adjust the text and font to match the brand's style.
- Add a call-to-action button to the announcement bar.
- Link the button to a product or collection page.
- Adjust the color and position of the announcement bar to make it stand out.

Customizing Homepage Sections
- Select the homepage section in the Shopify theme editor.
- Adjust the layout and content to match the brand's style and product offerings.
- Add product images and descriptions to showcase the products.
- Add a call-to-action button to each product section.
- Link the button to the product page or collection page.

Changing Color Scheme and Announcement Bar
- Change the color scheme to accent one in the theme settings.
- Add an announcement bar with free shipping and a discount for a limited time.
- Adjust the slot and customize the offer to your liking.
- Change the color scheme of the footer to accent one to see the gradient better.
- Choose a different gradient design if the announcement bar doesn't look like a gradient.

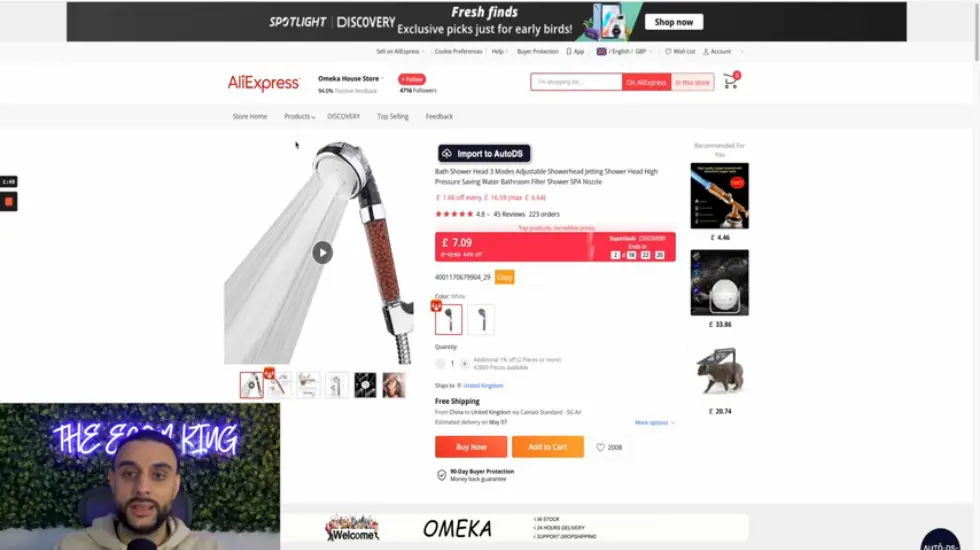
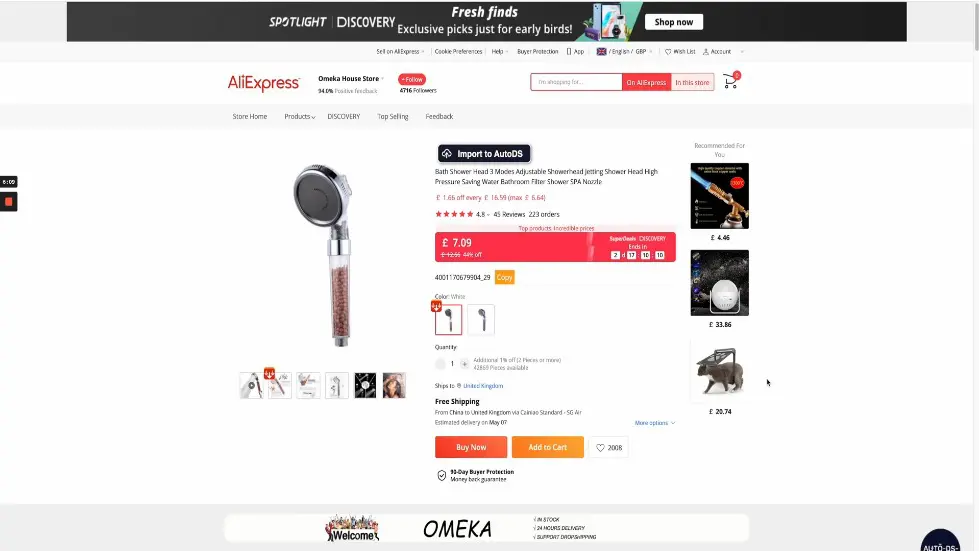
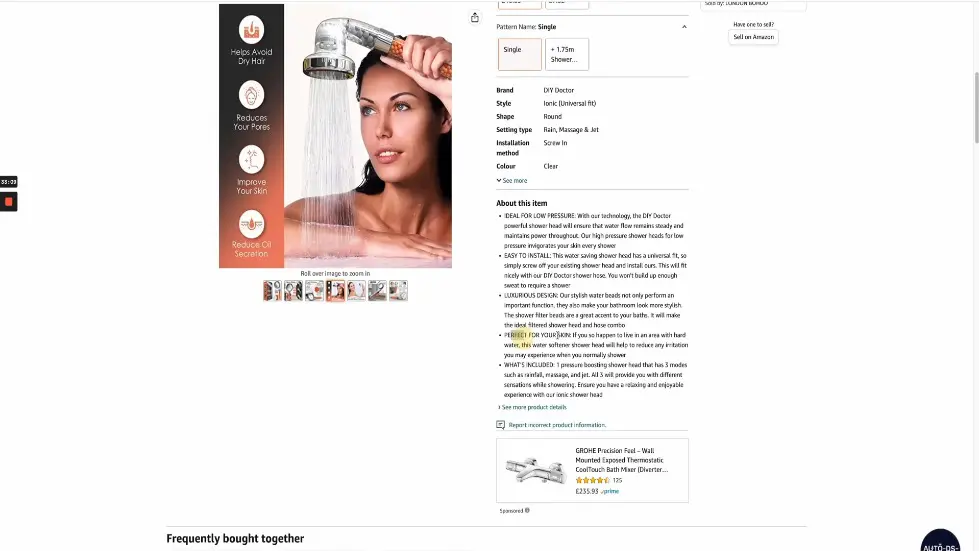
Gathering Information and Imagery
- Search for your product name on AliExpress and sort by reviews or orders.
- Open up all the listings for the most popular sellers with the exact same product.
- Use the imagery and information to fill out your website later.
- Repeat the same strategy on Amazon and Google Shopping.
- Look for competitors with information and imagery that you can use as inspiration.

Filling Out the Home Page
- Gather all the information and imagery from your research.
- Fill out the home page with a clear and concise message about your product.
- Use high-quality images and videos to showcase your product.
- Add social proof with customer reviews and ratings.
- Include a call-to-action button to encourage visitors to make a purchase.

Launching Your Store
- Choose a Shopify plan that suits your needs and budget.
- Obtain a domain name that is easy to remember and relevant to your product.
- Customize your store's design and layout to match your branding.
- Set up payment and shipping options for your customers.
- Launch your store and start promoting it through social media and other channels.

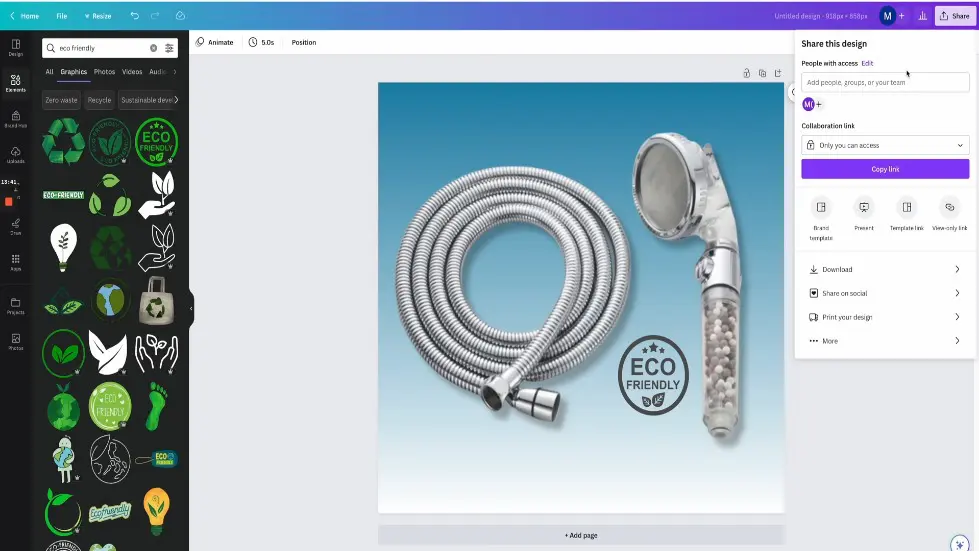
Product Imagery
- Go to AliExpress and use the Chrome extension alisave to download product imagery quickly.
- Choose product imagery on a white background to use as the main image on your website.
- Import the downloaded file to Canva and use the background remover tool to cut out the product image.
- Change the background color to make the product image pop.
- Add a trust icon related to your product, such as an eco-friendly icon, to the image.

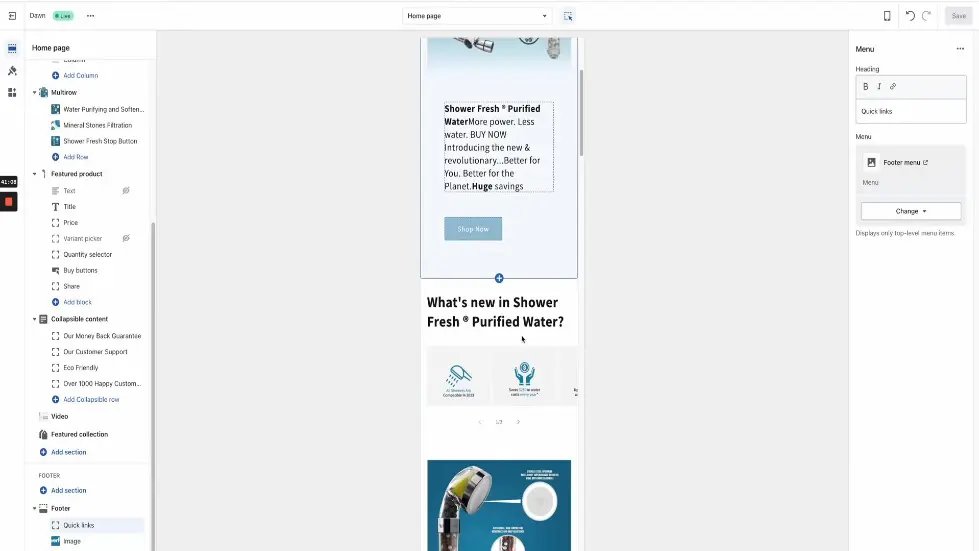
Header and Button
- Delete the content section and keep the tile header and button.
- Change the button text to "Shop Now" or "Buy Now".
- Fill in the header with a short paragraph explaining the product and its benefits.
- Make sure to include a clear call to action in the header.
- Change the header size to small.

Color Matching
- Make sure the colors of the product image and the gradient background in Canva match the colors on your website.
- Check the mobile version of your website to ensure it looks good on all devices.
- Hit the save button in the top right corner after making any changes.

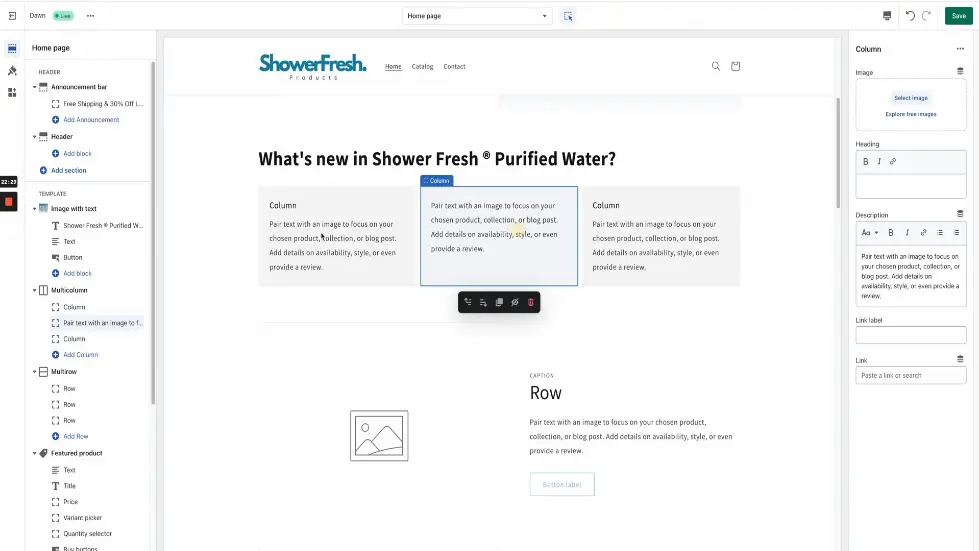
Product Name
- Choose a name for your product that is catchy and easy to remember.
- Include a trademark symbol after the product name.
- Explain what the product is and what it does in a short sentence.
- Include a clear call to action in the product name section.
- Make sure to save any changes made to the product name section.

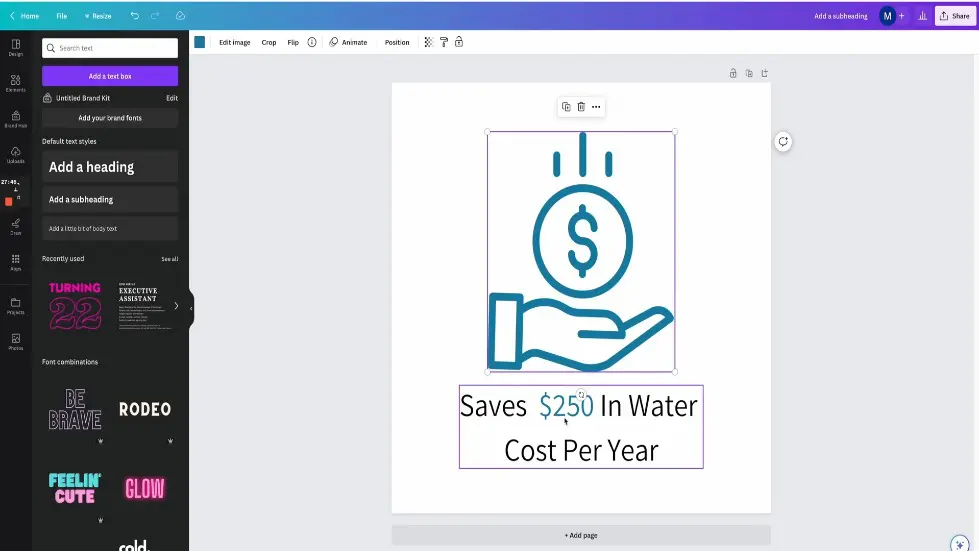
Creating Trust Icons
- Select the trust icons that represent the product's benefits.
- Create the trust icons using Canva.
- Add text to the trust icons to explain the product's benefits.
- Match the font of the trust icons to the website's font.
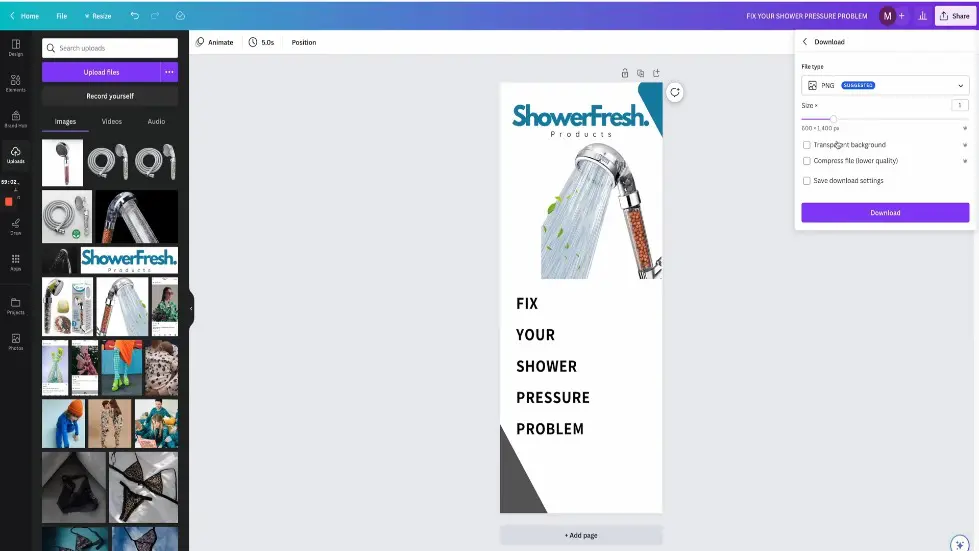
- Download the trust icons as PNG with a transparent background.

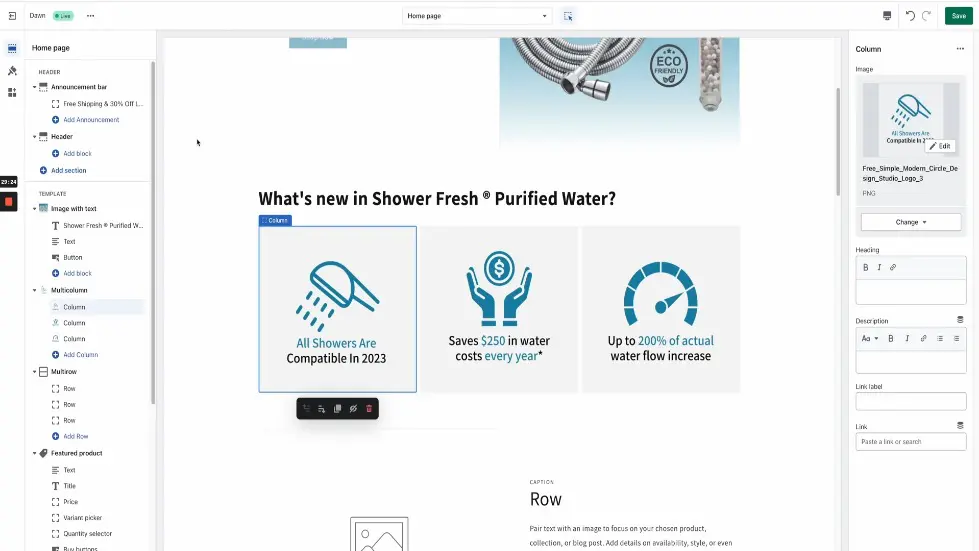
Adding Trust Icons to the Website
- Delete the button label and columns.
- Select the image option and import the trust icons.
- Adjust the mobile version of the trust icons.
- Reduce the section padding if needed.
- Save the changes.

Creating a Product Section
- Add a multi-column section to the website.
- Change the header to the product name and its benefits.
- Delete the button label and columns.
- Create trust icons that represent the product's benefits.
- Add the trust icons to the section.

Adjusting the Mobile Version of the Product Section
- Change the number of columns on mobile to one or two.
- Enable swipe on mobile.
- Adjust the section padding if needed.
- Save the changes.
- Check the website's appearance on mobile.

Product Benefits
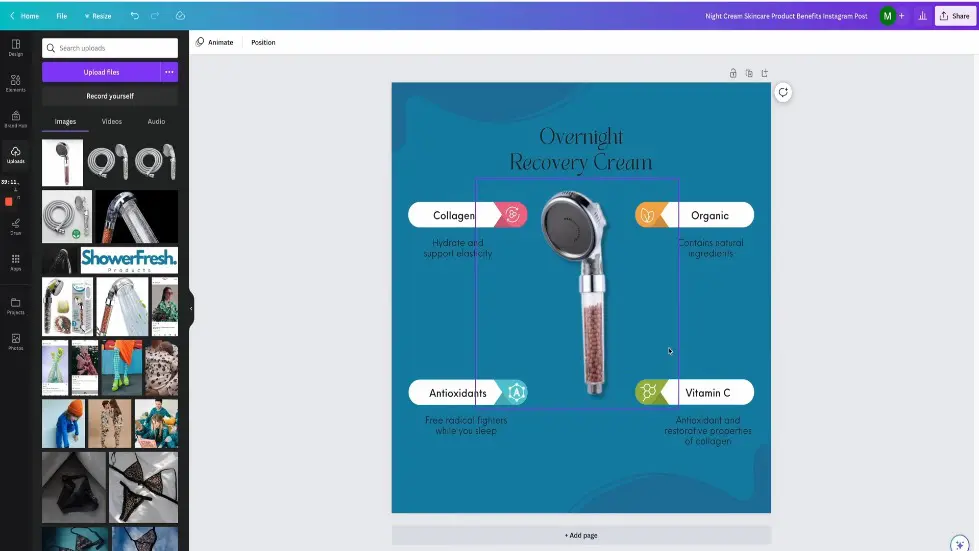
- Creating custom imagery with benefits to get branding colors and make it visually appealing.
- Option to add either images or giffies of the product.
- Giffies may look less professional due to quality.
- First benefit to cover is water purifying and softening.
- Canva has perfect examples and templates for product benefits.

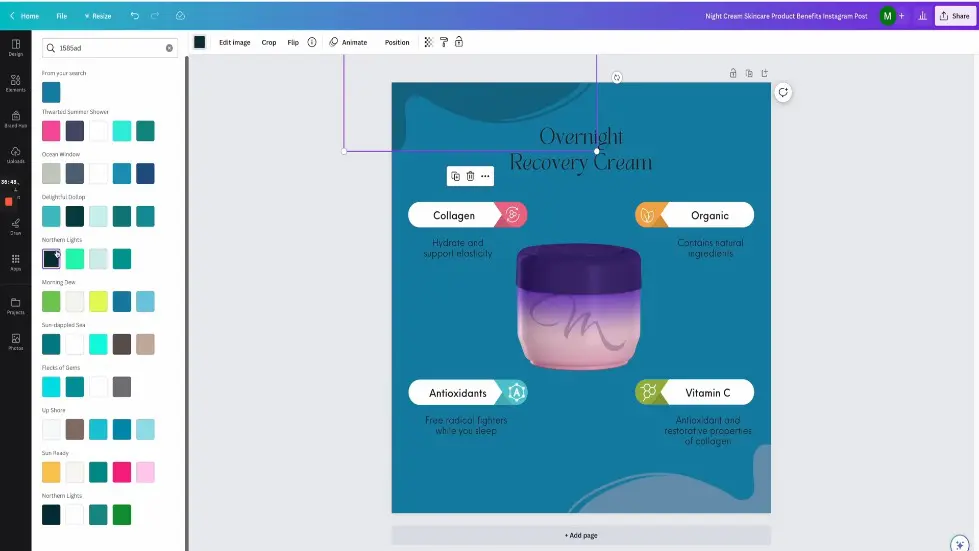
Customizing the Image Template
- Select a template and change the colors to match the brand.
- Upload an image of the product and remove the background.
- Give the product a 3D effect by adding shadows.
- Adjust each section to talk about the filtering system and three different mechanisms.
- Fill in the information to enhance the product benefits.

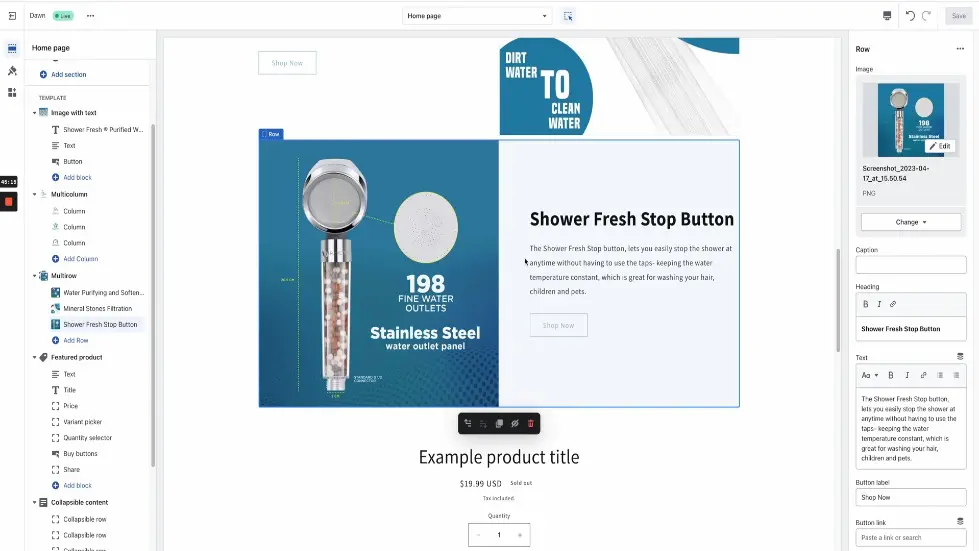
Creating Three Different Images for the Section
- Upload the first image and change the size to fit the full image.
- Change the caption to a header and text section.
- Elaborate on the key point and explain how it works.
- Change the button label to "Shop Now".
- Finish off the other two images and descriptions.

Conclusion
- Creating custom imagery with benefits is important for branding and visual appeal.
- Canva has templates for product benefits that can be customized to match the brand.
- Explaining the key point and how it works is important for customers to understand the product benefits.
- Changing the button label to "Shop Now" encourages customers to make a purchase.
- Creating three different images and descriptions enhances the product benefits and provides more information for customers.

Using Product Imagery and Giphies
- Use product imagery mock-ups for a cutout of the product and add product details for a professional look.
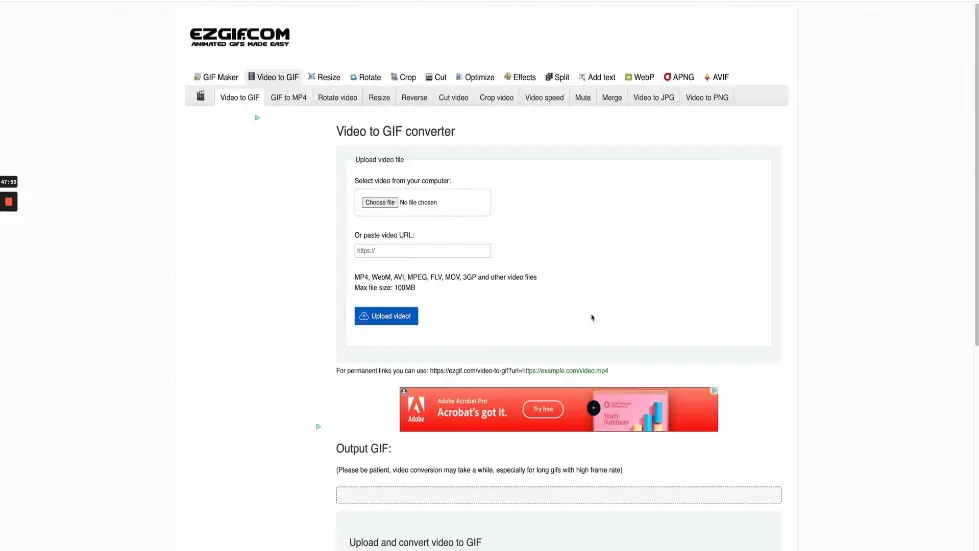
- Download a video from TikTok and convert it into a giphy using the website Easy GIF.
- Change the size of the giphy to one to one square format and upload it to the store.

Featuring the Main Product
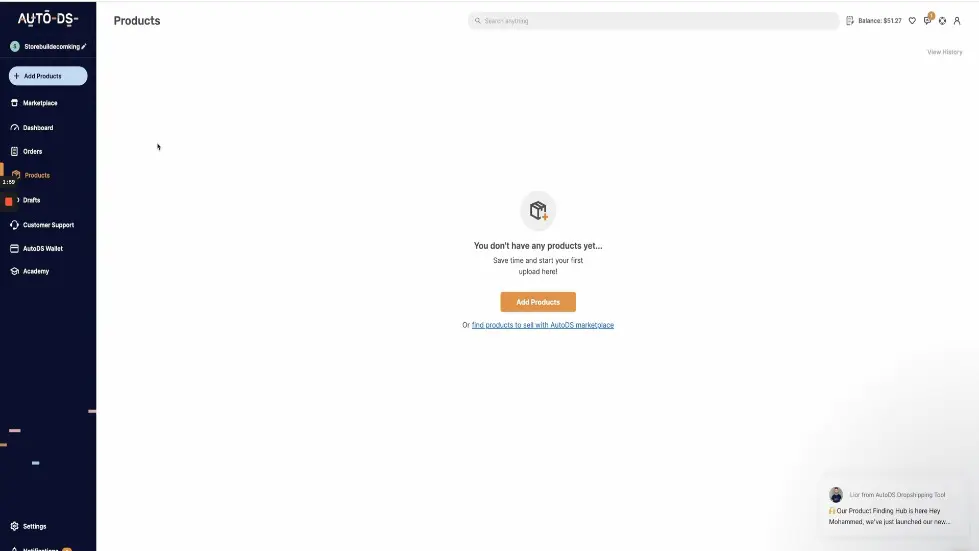
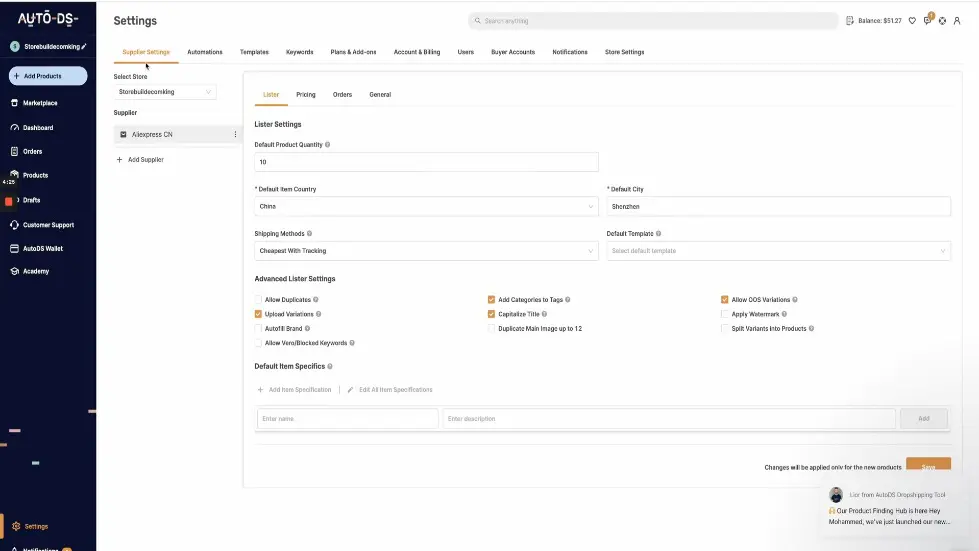
- Download the Auto DS app from the Shopify interface and synchronize your store.
- Add the product URL to Auto DS and import it as a draft.
- Wait for the product to import and edit it through Auto DS or Shopify.
- Use Auto DS for automatic order fulfillment and other cool features.
- Make sure the product status says active and select it as the featured product in the editor.

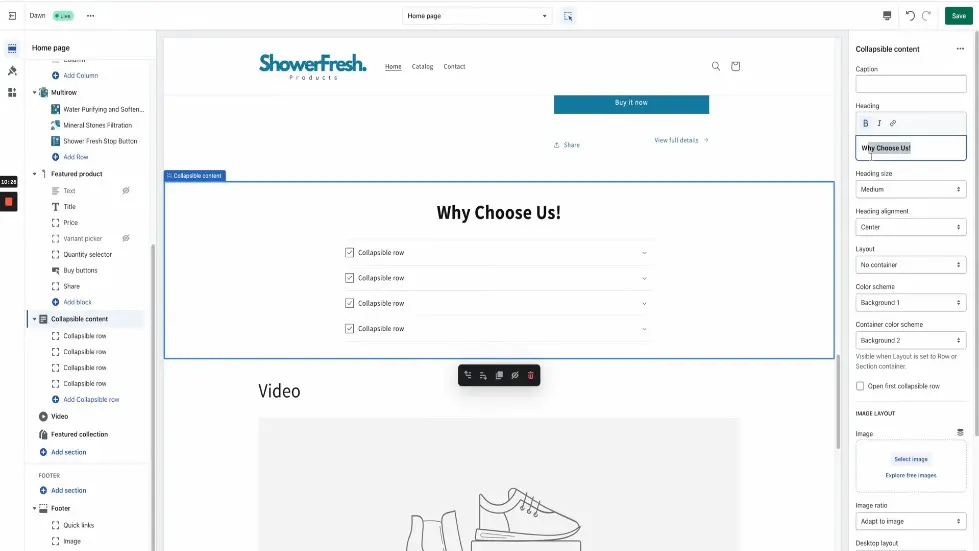
Collapsible Content
- Select the collapsible content and change the heading to "Why Choose Us".
- Make the title bold for emphasis.
- Add reasons why customers should choose your store over others.
- Use bullet points or short paragraphs for easy reading.
- Include customer reviews or testimonials for social proof.

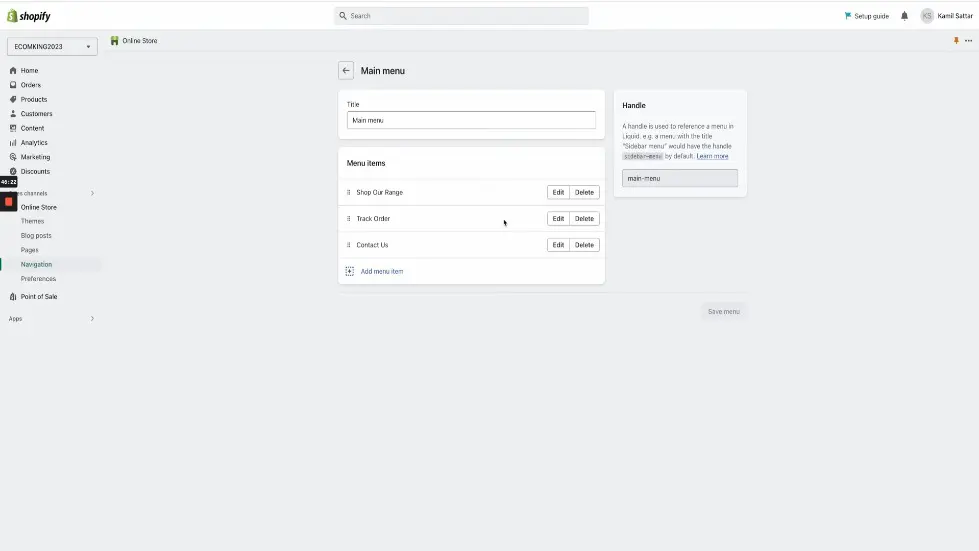
Footer and Navigation
- Add important pages to the footer such as About Us, Contact Us, and Shipping and Returns.
- Use clear and concise language for navigation links.
- Include a search bar for easy product searching.
- Use a simple and clean design for the footer and navigation.
- Make sure the website is mobile-friendly and easy to navigate on all devices.

Color Scheme and Drop Down Menus
- Scroll down to the color scheme and change it to Accent one to make it the gradient color on your website.
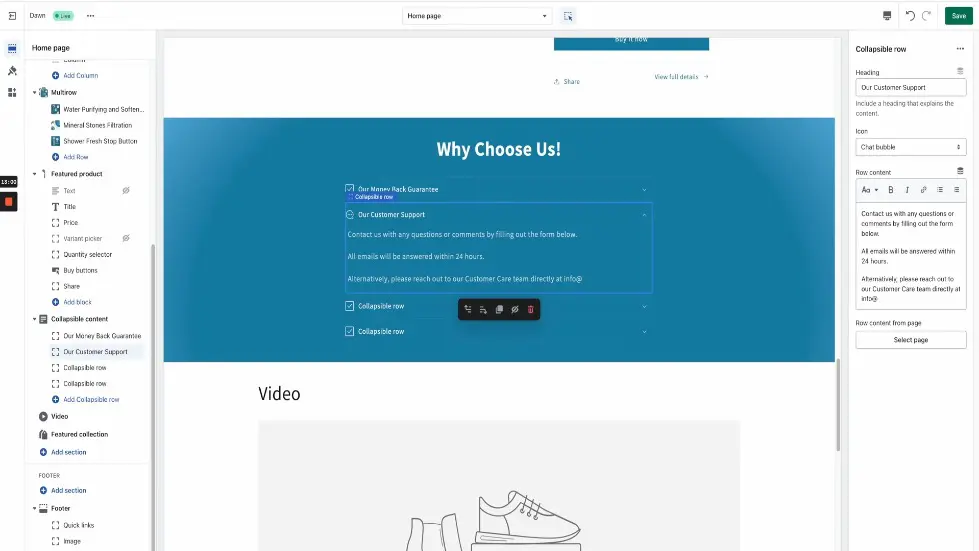
- Select each drop down menu and customize it.
- Add a money back guarantee with a template provided in the cheat sheet.
- Add a customer support section with a template provided in the cheat sheet.
- Add an eco-friendly section with a template provided in the cheat sheet.

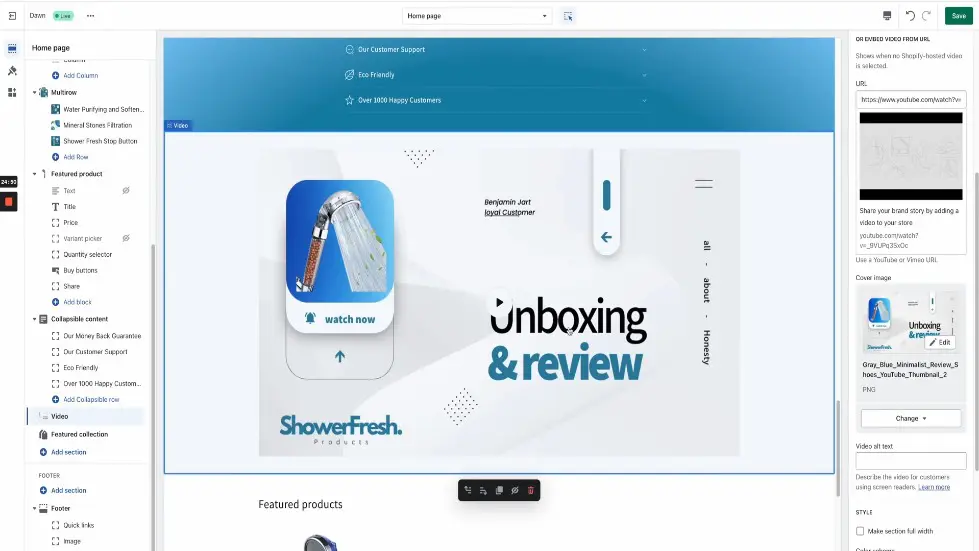
Video Section
- Create a thumbnail that grabs attention.
- Go to Canva and search for a thumbnail that matches your product.
- Change the colors of the thumbnail to match your branding.
- Replace the image with your product image.
- Edit the photo and give it a shadow to help it pop out.
- Upload the thumbnail to Shopify and select it as the video cover.

Choosing a Shopify Plan and Obtaining a Domain Name
- Choose a Shopify plan that fits your needs and budget.
- Obtain a domain name that is easy to remember and relevant to your product.
- Connect your domain name to your Shopify store.
- Customize your store's settings and preferences.
- Add products to your store and optimize them for search engines.

Product Research and Marketing
- Research your product and find a profitable niche.
- Use tools like Google Trends and Amazon Best Sellers to find popular products.
- Create a marketing plan and use social media to promote your store.
- Use email marketing and influencer marketing to reach a wider audience.
- Optimize your product descriptions and images to increase conversions.

Adding Products and Creating Collections
- Search for a video review of your product and download it using a YouTube video downloader.
- Edit the video by adding your logo or watermark and upload it to YouTube or Vimeo.
- Paste the unlisted or shareable link of the video to the URL section of your Shopify store.
- Add two to three other dropshipping products to your store to find similar products in the same niche or as an upsell.
- Import the products to your store using Auto DS and publish them.

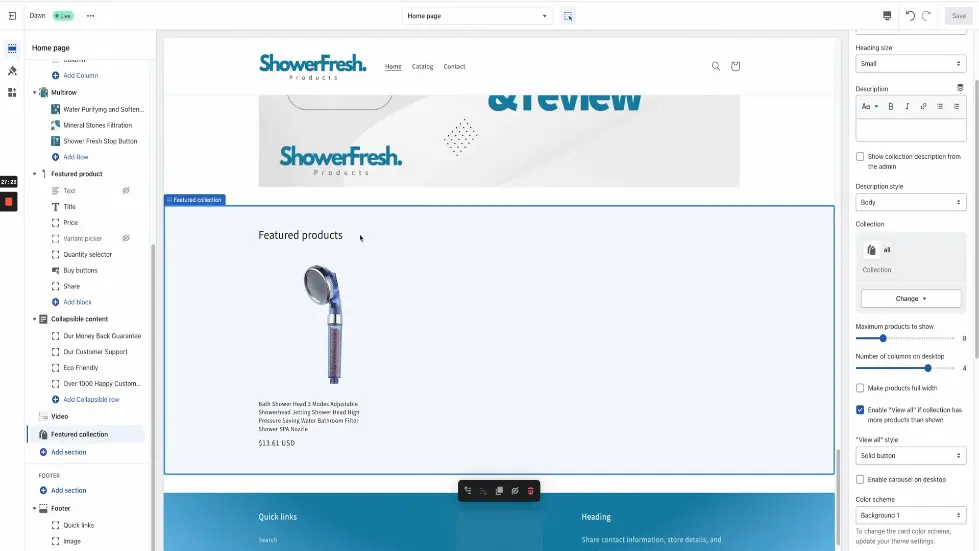
Customizing the Featured Products Section
- Change the heading of the featured products section to match your niche.
- Add other products to your store to fill out the section and create a collection.
- Select the block and adjust the number of products per row and maximum products to show.
- Change the number of columns per desktop to fit the website better.
- Save the changes and adapt the knowledge and skills to the other products added.

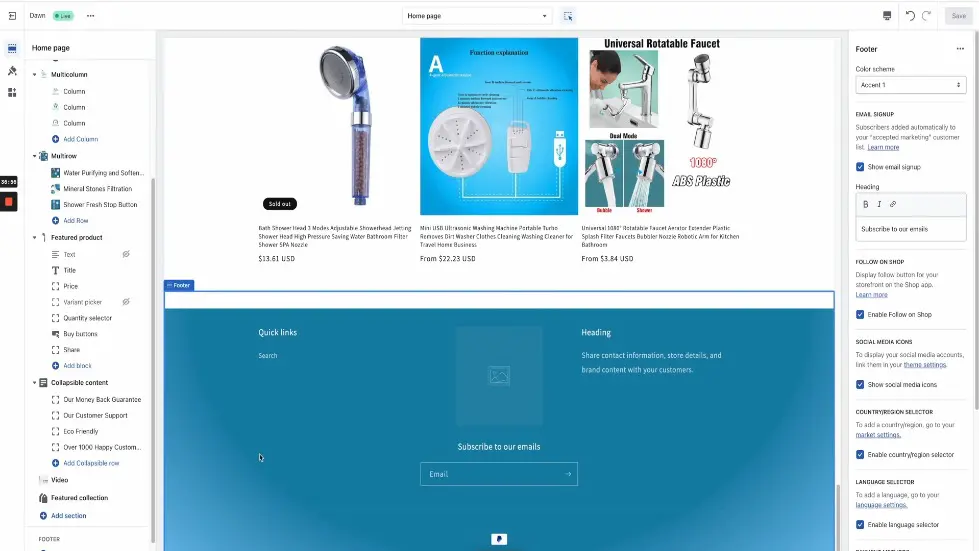
Editing the Footer Section
- Upload your logo and change the background color to match your brand color.
- Edit the heading and subtext to include your mission statement.
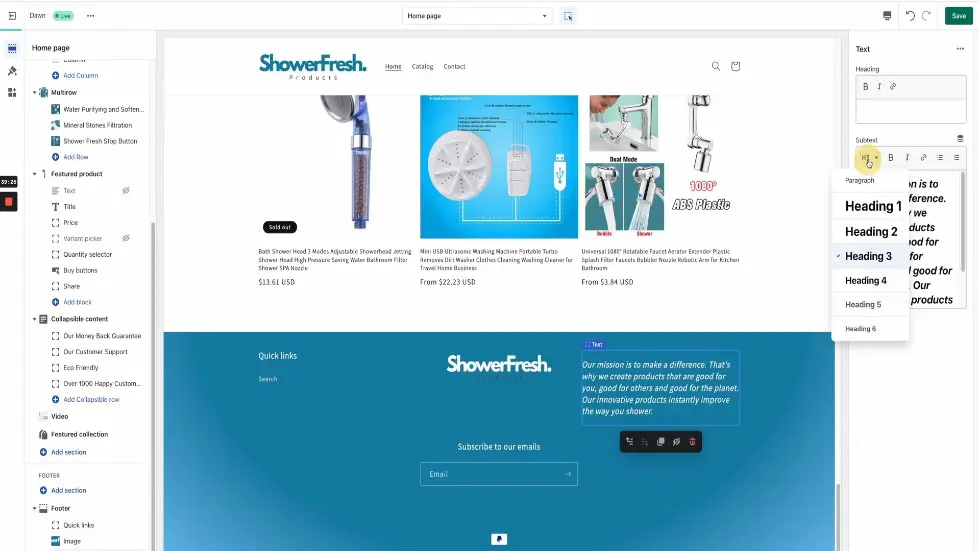
- Make the subtext size H3 and focus on what your brand offers rather than a specific product.
- Add links to your social media accounts and contact information.
- Save the changes and preview the website to ensure everything looks good.

Choosing a Shopify Plan and Obtaining a Domain Name
- Choose a Shopify plan that fits your budget and needs.
- Obtain a domain name that is easy to remember and matches your brand.
- Connect the domain name to your Shopify store and make sure it is secure.
- Install apps that will help with marketing, SEO, and customer service.
- Test the website and make sure everything is working properly before launching.

Customizing the Home Page
- Change the mission statement to reflect the brand's mission to help the consumer.
- Select the footer and change the "subscribe to email" text to "subscribe to our emails to receive the latest offers and deals."
- Make any other adjustments to the settings on the right-hand side of the page.
- Add quick links to the footer later on.
- Check the mobile version of the website and make adjustments as necessary.

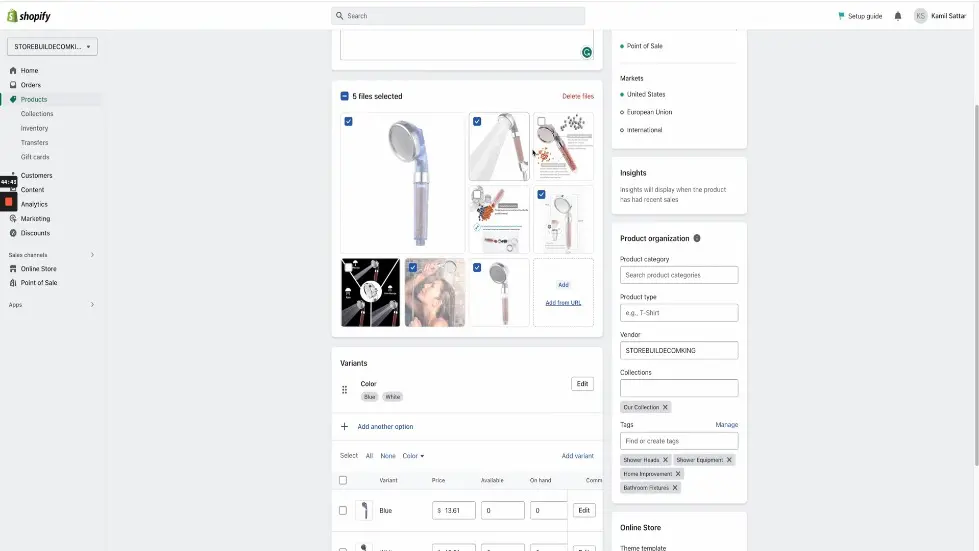
Customizing the Product Page
- Change the title and description of the product to make it sound more impressive and unique.
- Delete everything in the description box and add it as a section on the website instead.
- Include three to five images, including the main image, which should look like it's in a branded box.
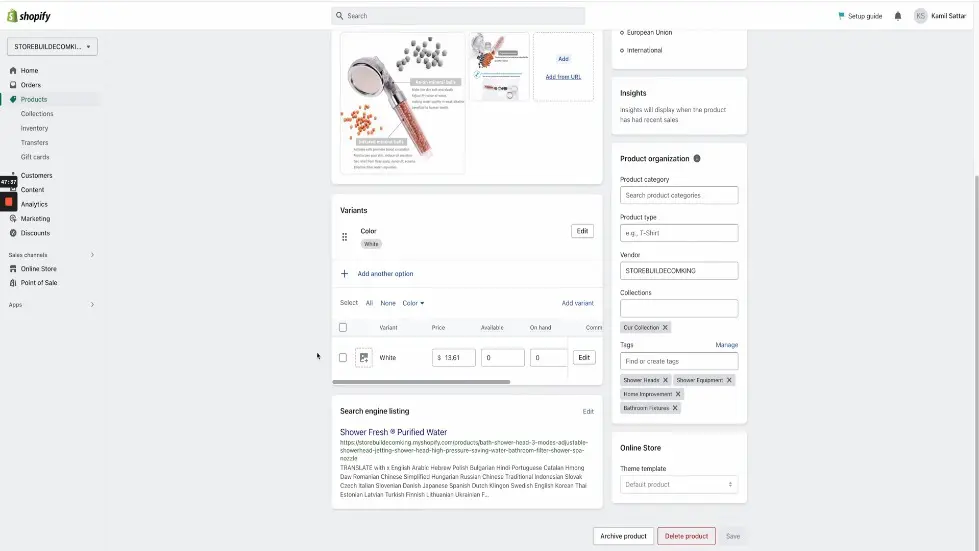
- If the product has variants, make sure the names are correct and delete any unnecessary variants.
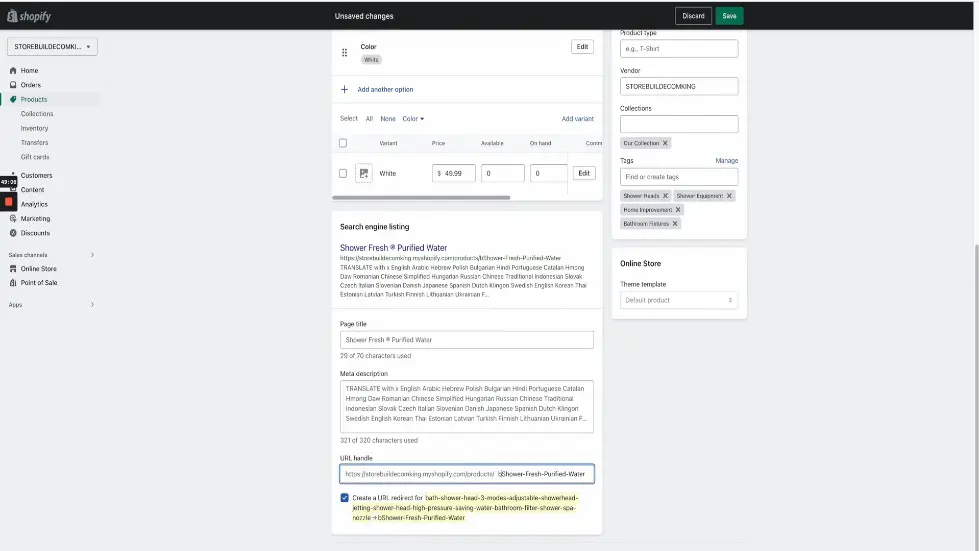
- Change the price of the product to make a 3.5x profit and a minimum of $20.
- Edit the SEO listing by simplifying the URL handle and adding hyphens between each word.

Choosing a Shopify Plan and Obtaining a Domain Name
- Choose a Shopify plan that fits the needs of the business.
- Obtain a domain name that is easy to remember and reflects the brand's name or mission.
- Link the domain name to the Shopify store.
- Make sure the website is secure by obtaining an SSL certificate.
- Set up payment and shipping options.

Product Research and Selection
- Research products that are in demand and have a high profit margin.
- Use tools like Google Trends and Amazon Best Sellers to find popular products.
- Consider the competition and find ways to differentiate the product.
- Choose a product that fits the brand's mission and values.
- Find a reliable supplier and negotiate prices and shipping options.

Creating a Custom Image with Branding
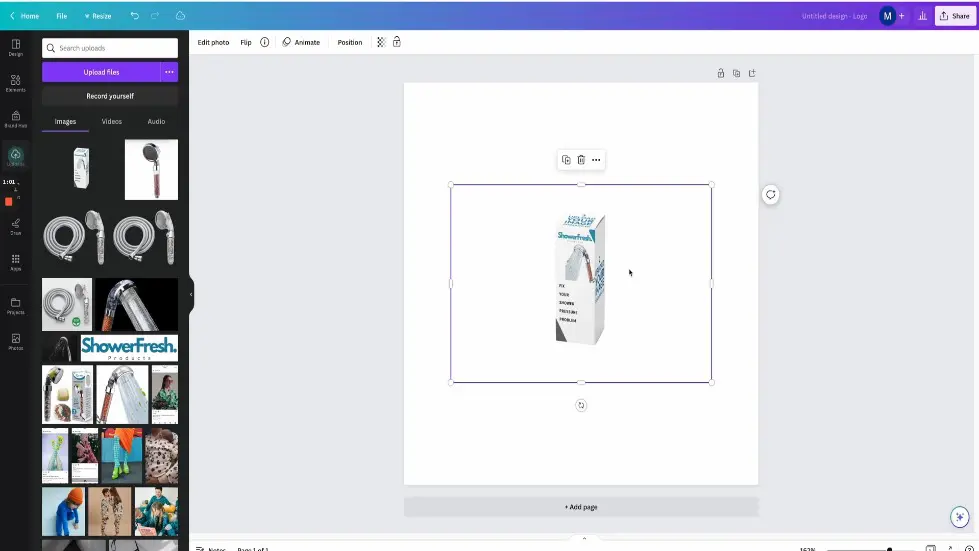
- Go to placeit.net to create a custom image with branding.
- Type in packaging in the search bar and find the packaging that makes the most sense for your product to be in.
- Select the packaging and change the background to transparent.
- Upload three different images with the correct aspect ratio for each section of the packaging.
- Create a design for each section of the packaging using Canva.

Adding the Custom Image to the Store
- Insert the images into the packaging mock-up and download it.
- Create a blank logo in Canva and upload the mock-up.
- Add another image of the product in action on top of the mock-up.
- Crop the image and add a drop shadow to make it look like it's sticking out.
- Download the final image and add it to the product page.

Product Research
- Research products that are in demand and have a high profit margin.
- Use tools like Google Trends and Amazon Best Sellers to find popular products.
- Look for products that have a low competition and high search volume.
- Consider the shipping cost and delivery time when choosing a product.
- Choose a product that fits your niche and target audience.

Choosing a Shopify Plan and Obtaining a Domain Name
- Choose a Shopify plan that fits your budget and needs.
- Consider the features and benefits of each plan before making a decision.
- Obtain a domain name that is easy to remember and relevant to your store.
- Use a domain name generator to find available domain names.
- Connect your domain name to your Shopify store.

Adding Product Images
- Design your product mock-up and download it in PNG format.
- In the Shopify product editor, click "add image" and upload the mock-up image.
- Make it the main image and select it for the variant.
- Upload the rest of the product images, editing the color if necessary.
- Have five images in total, including the main image with packaging and branding.

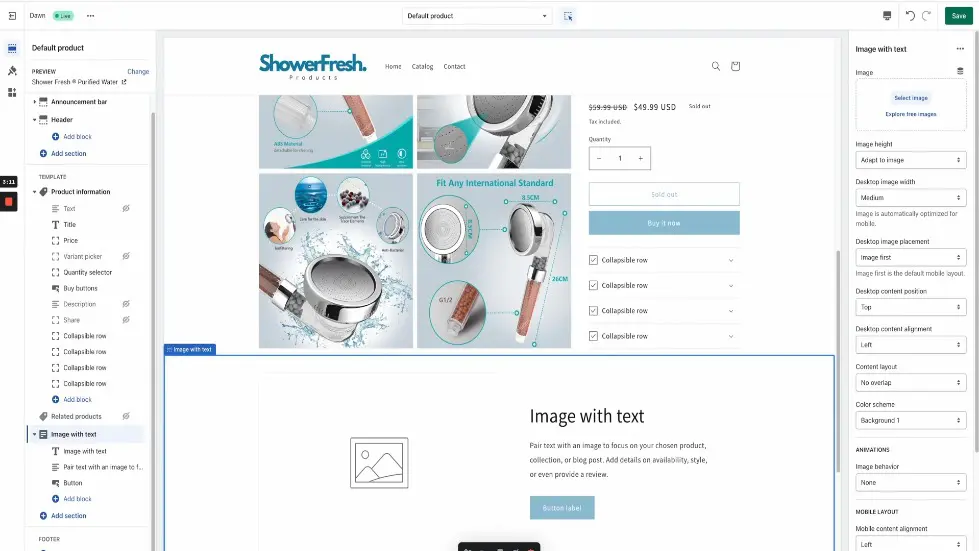
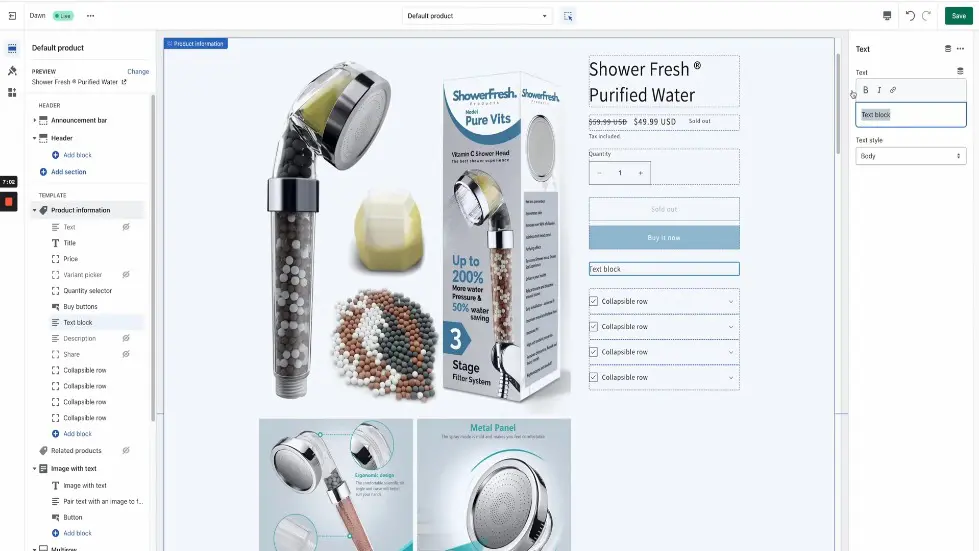
Customizing Product Page Sections
- In the product editor, go to "template" and "product information."
- Hide the share, description, text, and variant picker options.
- Add four collapse rows, image with text, multi-row, collapsible content, video, and featured collection sections.
- Add a short description of the product under the buy now button.
- Adjust the text to make it more professional and branded.

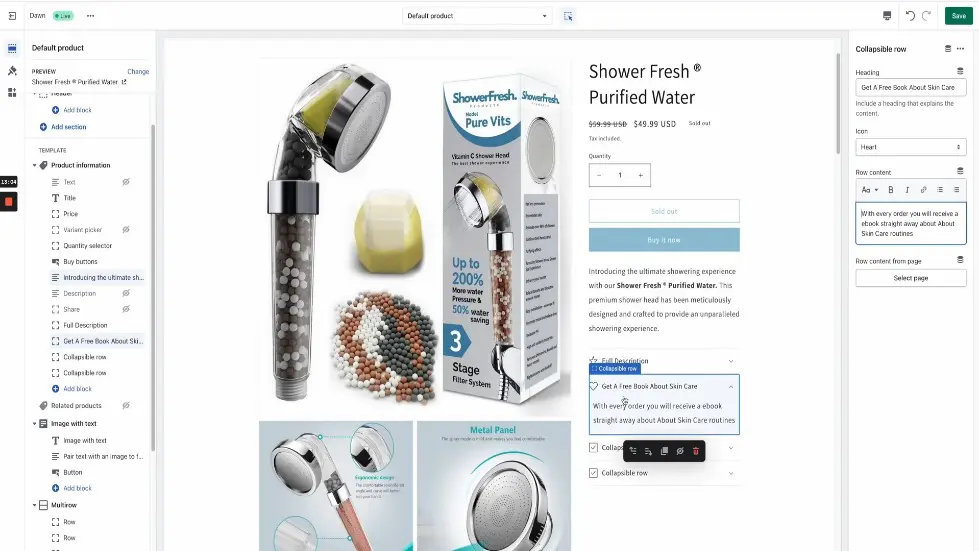
Filling Out Collapse Rows
- Select the first collapse row and fill out the full description.
- Add specifications, shipping information, and customer reviews to the other collapse rows.
- Include a call-to-action button in the last collapse row.
- Make sure all collapse rows are filled out and organized.
- Preview the product page to ensure everything looks professional and branded.

Adding Apps and Finalizing the Store
- Install the Oberlo app to import products from AliExpress.
- Choose a Shopify plan and obtain a domain name.
- Customize the store's theme and design to make it professional and branded.
- Set up payment and shipping options.
- Launch the store and start promoting it through social media and other channels.

Adding Product Description and Free Book Offer
- Long descriptions on product pages can bore people, so add a collapsible row for the full description.
- Add a collapsible row for a free book offer related to your product.
- Use an icon, such as a heart, to indicate that you are giving something away for free.
- Offering a free ebook can enhance the conversion rate and help with delivery times.
- Use plr.me to find ebooks related to your niche that you can rebrand and offer for free.

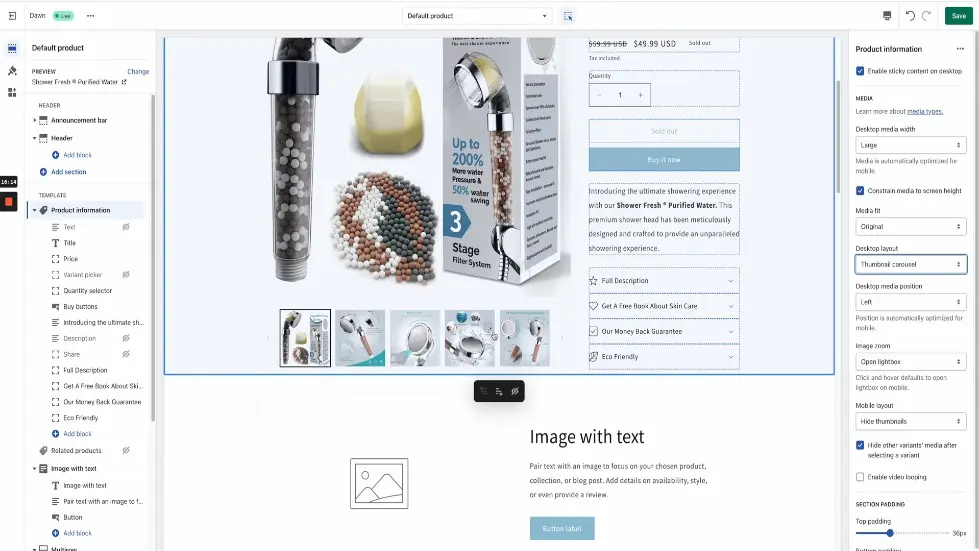
Creating Collapsible Rows for Money Back Guarantee and Eco-Friendly Product
- Add a collapsible row for a money back guarantee, which should be the same as the one on your home page.
- Add a collapsible row for an eco-friendly product, which should also be the same as the one on your home page.
- Duplicate these collapsible rows on the product page in case people don't see your home page.
- Click "save" after adding the collapsible rows.
- Click outside the page to access the drop-down menus and options under product information.

Adjusting Desktop and Mobile Media Outlets
- Change the desktop media outlet to "thumbnail carousel" for a tidier and cleaner look.
- Change the mobile media outlet to "show thumbnails" with two columns.
- Fill out the image with text section with a verse image that compares your product to the alternative.
- Use Canva to find verse images and replace the images with your own product and the alternative.
- List out what makes your product better and why people should buy it.

Conclusion
- Adding collapsible rows for product description, free book offer, money back guarantee, and eco-friendly product can enhance the conversion rate.
- Adjusting the media outlets can make your product page look tidier and more professional.
- Using a verse image to compare your product to the alternative can help with conversion rates.
- Remember to duplicate collapsible rows from your home page in case people don't see it.
- Always click "save" after making changes to your product page.

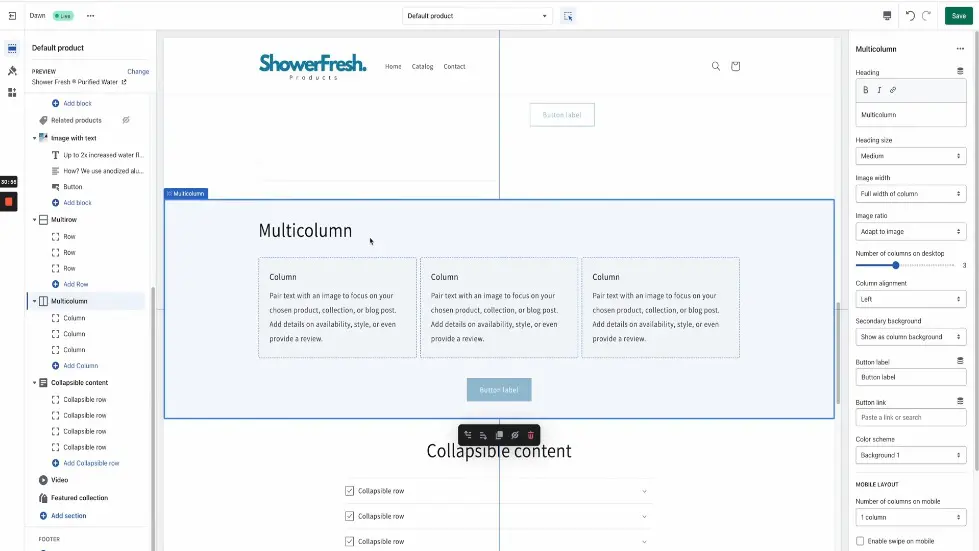
Adding Multi-Row and Multi-Column Sections
- Explain the importance of multi-row and multi-column sections on the product page.
- Show how to repurpose the home page section for the product page.
- Explain how to add the multi-column section underneath the multi-row section.
- Provide tips on reorganizing the sections on the product page.
- Show how to customize the heading and content of the multi-column section.

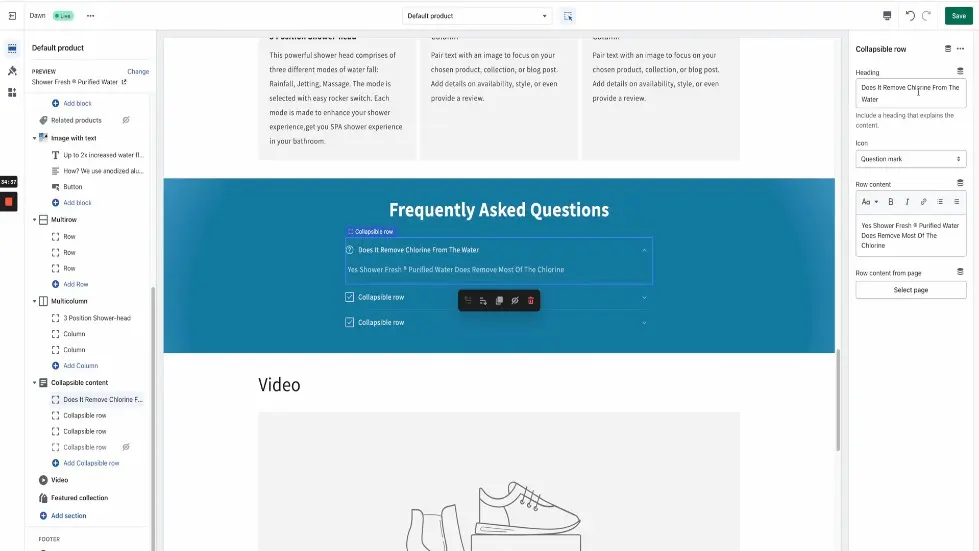
Creating a Collapse Content Section
- Explain the importance of having a frequently asked questions section on the product page.
- Show how to add a collapse content section and customize its heading and color scheme.
- Provide tips on finding frequently asked questions on Amazon.
- Show how to simplify the questions and answers and add them to the collapse content section.
- Show how to add a question mark icon to the collapse content section.

Adding Video and Featured Collection Sections
- Show how to add a video section and customize its thumbnail and URL.
- Show how to add a featured collection section and link it to the R Collection.
- Provide tips on changing the number of products shown on each row.
- Show how to customize the heading and content of the featured collection section.
- Explain the importance of using the featured collection section to promote other products.

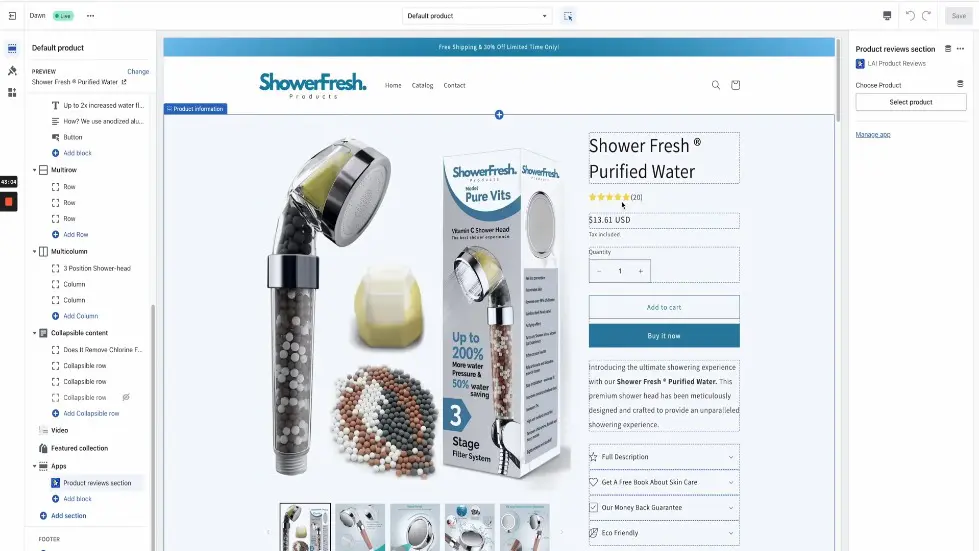
Importing Customer Reviews
- Show how to install the Lai product reviews app from the Shopify App Store.
- Show how to customize the widget layout and brand color of the app.
- Show how to switch to automatic installation and import customer reviews from AliExpress.
- Explain the importance of having customer reviews on the product page.
- Provide tips on responding to customer reviews and using them to improve the product and the store.

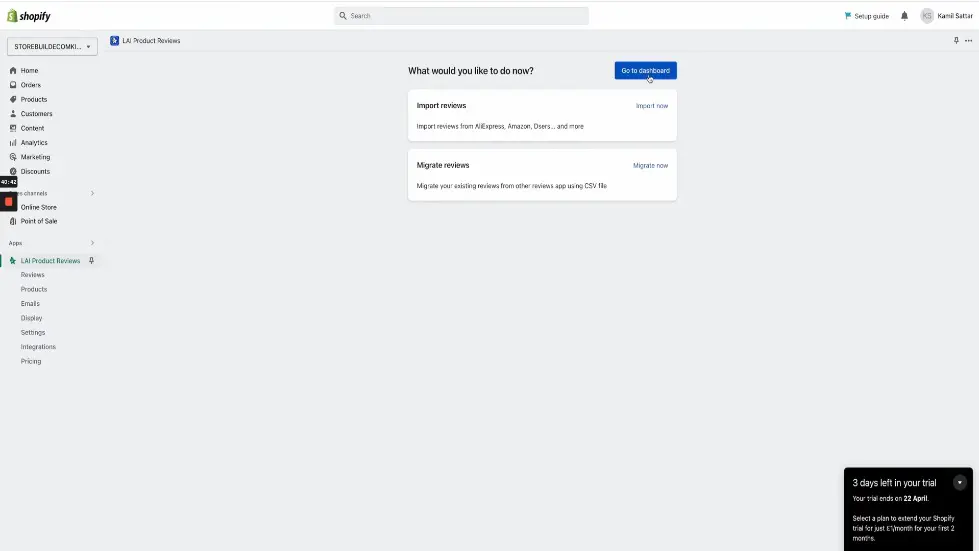
Importing and Displaying Reviews
- Go to the dashboard and select "import reviews" under the "apps" section.
- Select the product and choose the type of reviews you want to add.
- Hit "get reviews" and then "import all reviews."
- Move the reviews section above featured collections in the theme editor.
- Fix the main and footer menus under "navigation" in the Shopify home dashboard.
- Upload your logo and change the accent colors in the theme settings.

Additional Setup and Recommendations
- Adjust checkout, shipping, and payment gateway settings in the Shopify home dashboard.
- Install recommended apps for your store.
- Ensure your store looks professional and unique.
- Access the cheat sheet for step-by-step instructions and helpful resources.
- Enter the store giveaway and leave a comment on the video.
- Like and subscribe for more helpful tutorials.
Watch the video on YouTube:
How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE) - YouTube
Read also:
- How To Start Dropshipping in 2023 For Beginners (FREE COURSE) (smartworldoptions.com)
- The Only Shopify Dropshipping Guide You Will Ever Need (FOR BEGINNERS) (smartworldoptions.com)
- I Tried Andrew Tate's $49 Dropshipping Course in The Real World for 24 Hours (my results!!) (smartworldoptions.com)
Related summaries of videos:
- How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE)
- How To Create A Free Dropshipping Store In 2023 (STEP-BY-STEP GUIDE)
- How To Start Dropshipping in 2023 For Beginners (FREE COURSE)
- I PAID FIVERR EXPERTS To Run My WHOLE Dropshipping Business In 2023
- What No One Tells You About Dropshipping.
